
Web App
Grazie a questo strumento, non è più necessario inviare allegati, stampare bolle d’accompagnamento e bollettini di analisi di qualità per ogni ordine; modifica radicale del modello tipico del distributore di materie prime.
Piattaforma:
Web app, sviluppo in HTML, CSS, JavaScript
Descrizione progetto:
Grazie a questo strumento, non è più necessario inviare allegati, stampare bolle d’accompagnamento e bollettini di analisi di qualità per ogni ordine; modifica radicale del modello tipico del distributore di materie prime.
Attività:
Ricerca e analisi sul campo, interviste agli utenti e prototipazione (wireframe e ad alta fedeltà). Progettazione e sviluppo della WebApp (HTML5, CSS3, JavaScript).

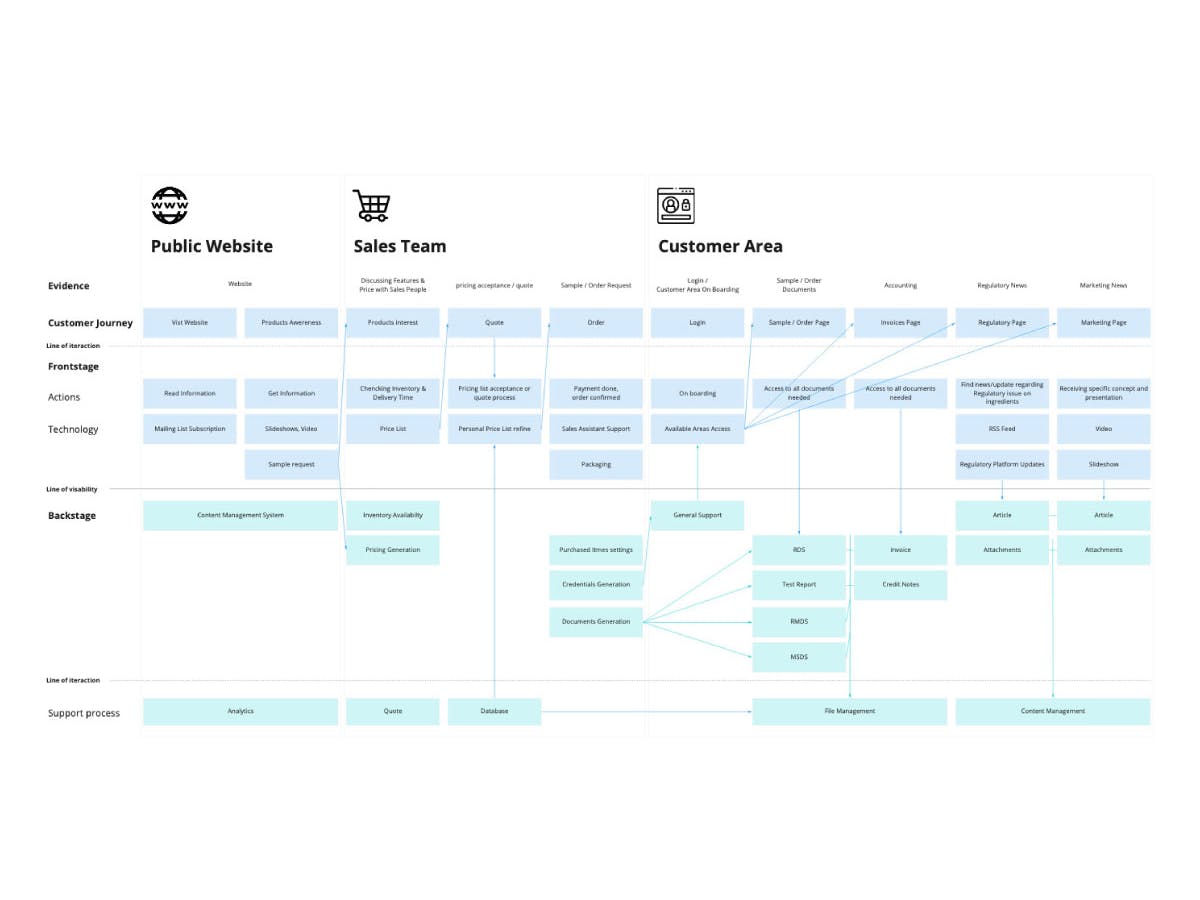
L’analisi dei principali processi è stata la chiave di lettura che ha consentito di generare valore nel prodotto sviluppato
Ricerca:
In osservanza delle norme regolatorie del settore, ogni prodotto/ordine deve obbligatoriamente essere accompagnato da diversi documenti. Questi, una volta creati, devono, essere stampati e accompagnare il prodotto spedito.
La soluzione proposta permette di caricare automaticamente alla mezzanotte nell’Area Riservata di ciascun cliente attivo, grazie all’integrazione di sistemi e linguaggi di programmazione diversi.

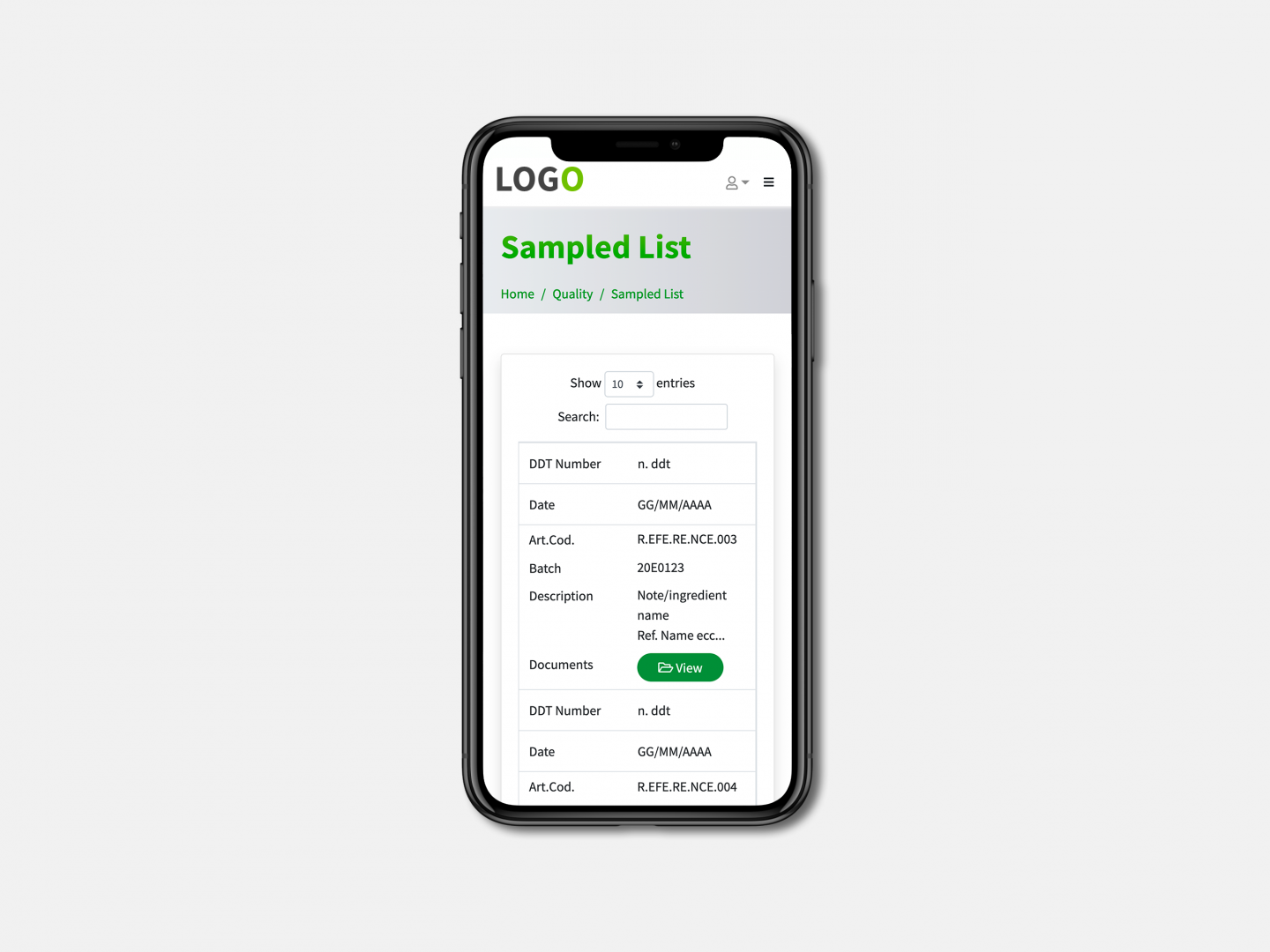
La difficoltà maggiore: grande quantità di dati da mostrare in tabelle responsive, risolto con brillantemente con dataTable.js e alcuni trucchetti in CSS
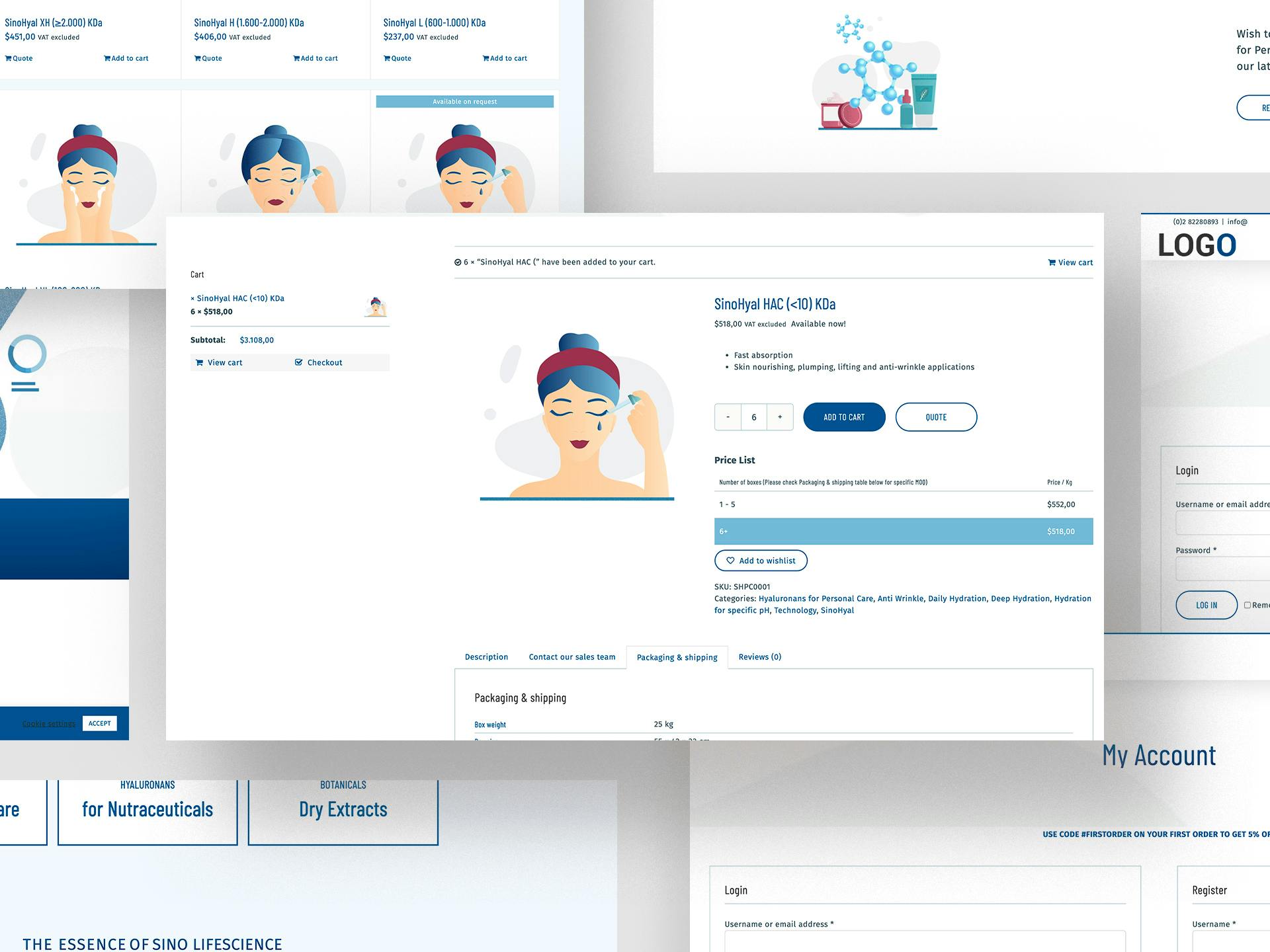
Design:
Lo stile minimale e materico si arricchisce di vero e proprio Neomorfismo, esasperando luci e ombre nei componenti a seconda dei vari stati.
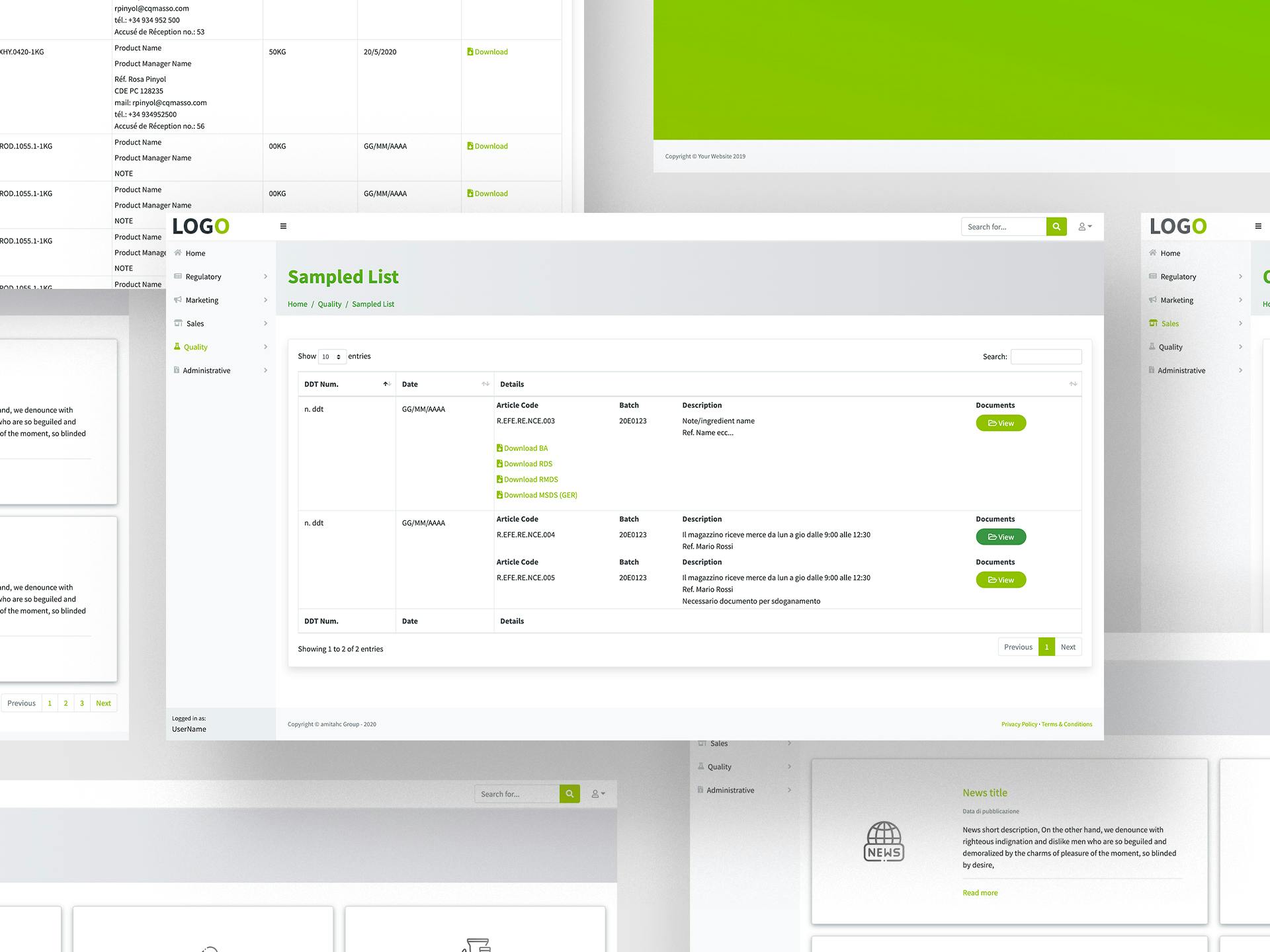
La vera sfida è stata restituire la grande quantità di dati in modo tanto semplice e schematico, quanto godibile e usabile.
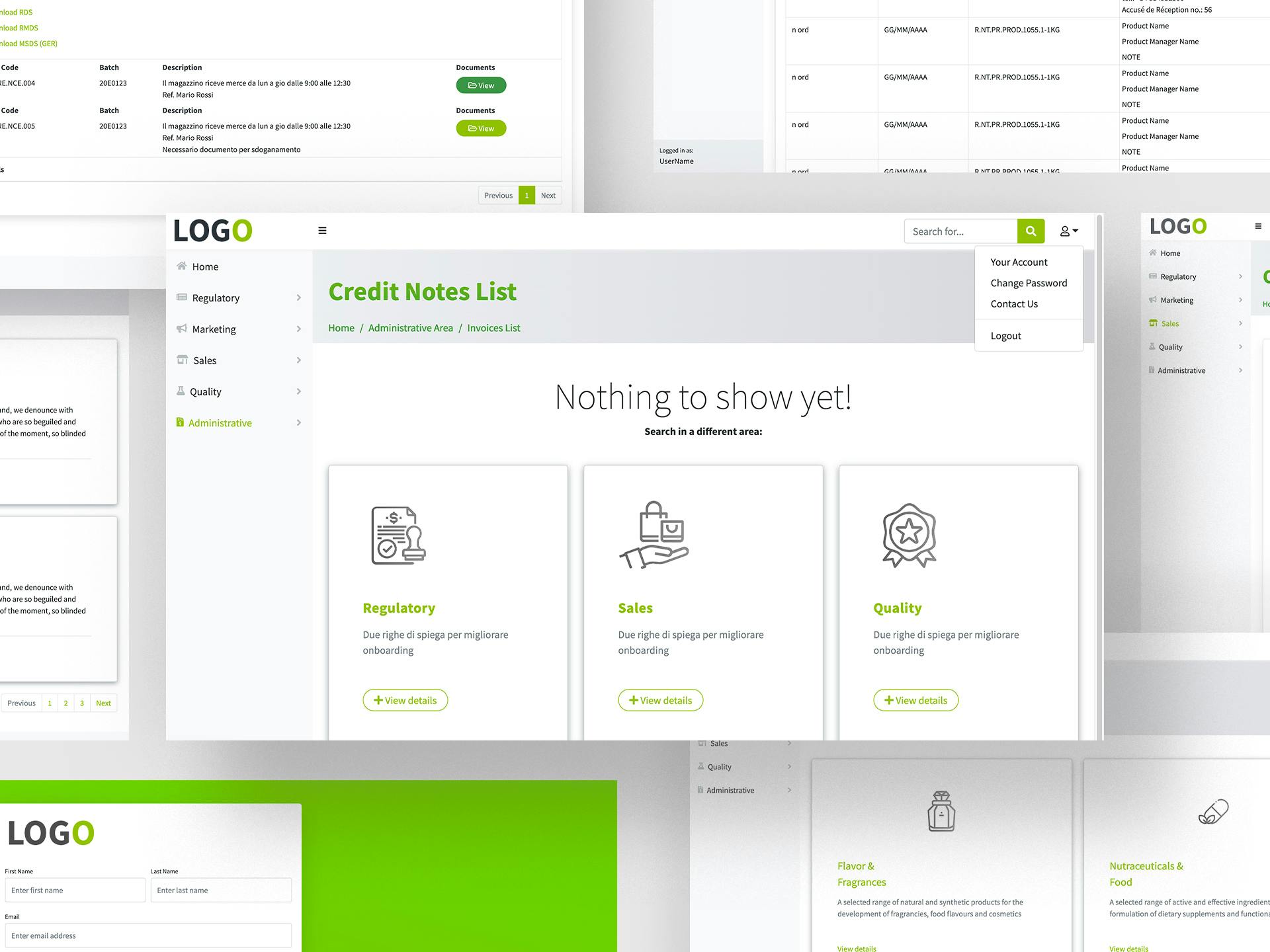
Data la natura di “strumento di lavoro”, il componente principale non poteva che essere la tabella, vera e propria sfida nell’ambito del responsive design, mentre l’elenco dei documenti è nascosto nell’elenco di base.

Il punto di forza: l’utente può cercare liberamente, oppure seguire i collegamenti verso nuove aree di business quando il contenuto gli è negato
Design:
Attenzione massima è stata profusa per i messaggi di errore, e le pagine a “Zero Risultati”, cercando di offrire comunque percorsi alternativi e un’esperienza completa.
Anziché nascondere le aree il cui accesso è negato, questo possono essere visitate ma il contenuto è nascosto con javascript.